Bridgepoint Education was becoming Zovio and with it they needed a new website. I was tasked with building out the information architecture and UI library of the corporate site and designing the careers site.

PRIMARY
SECONDARY


I started by researching competitors in the education technology space. I then printed and marked up what was working and presented to leadership to get their thoughts.


Next I mapped out the content based on the site map while also keeping in mind the successes of competitor sites and the feedback from previous conversations with leadership.



The agency successfully designed and developed the new site. Prior to deployment, I QA'd the prod site and provided feedback. Below is the final responsive site.

Once the initial website was built it was then converted to a CMS for the Marketing team to easily create new pages. I conducted a site audit, where I identified key components and styles and built out a UI library.

I began by identifying the various components that were built within Drupal. I then looked at the existing pages on the live site to see how those components had been used. During this time I realized inconsistencies among the iconography and photography and worked to fix it so that the design system was more cohesive.
The original iconography lacked consistency, where some were very simple and large with a heavy stroke and others were very small and detailed leading to readability issues.
I revised the icons to meet in the middle where they have a certain level of detail but are still readable and with a consistent stroke.
Site photography wasn’t following brand guidelines of high contrast black and white photography. This subsequently resulted in readability issues when text was overlaid. So I pulled all images, corrected them, and re-uploaded to the CMS.


Once I identified all components, I rebuilt within Adobe XD and named them based on their name within the CMS. This would help future designers design and develop new pages.




In addition to a new corporate site and UI library, Zovio needed a new careers site. I met with a third-party developer to discuss build parameters, designed the site, delivered the build assets and provided feedback until the site was to our standard.

The site needed to be responsive and designed within the build parameters of our third party developer. The sitemap was kept the same as the previous careers site.
The audience: job prospects
The challenge: make the site on-brand in a limited build landscape at an accelerated timeline.


After meeting with the third party developer and understanding the build parameters, I created the following wireframes based on the Word doc provided by our content director and the sitemap.


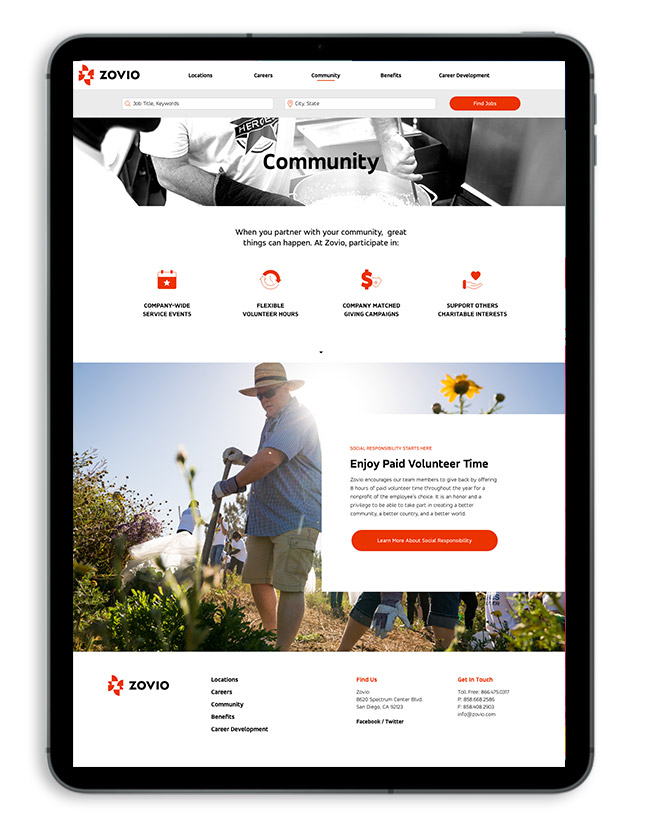
An example of the fully responsive site:

Tablet view of the full site:






Through a limited timeframe and minimal requirements, I was able to successfully provide the architecture of the Zovio corporate website, provide QA and branding guidance, create a UI library, and design and manage development of the new careers site. This all happened within a 3 week timeframe in time for the company launch.
Key takeaway: Constant communication with leadership (mostly in the form of morning SCRUMs) and development teams was a huge factor in making sure these projects were completed on time.